 |
| ↓Shiftを押しながら |
 |
|
| マスクを作ろう |
さあ、いよいよ着色に入るわけですが、着色はアニメ塗りをする時以外は
ほとんどをPainterで行います。アニメ塗りはPhotoShopの
ほうがいいですね。
このまま着色すると、色がはみ出たり混じったりしてしまうので、
マスクを使うことにします。任意の選択範囲を指定することによって、
選択範囲内のみ着色することができるので、便利なんですね。
まず原画レイヤーにあわせて、自動選択ツールを使って髪の毛を選択することにします。
このとき、Shiftキーを押しながら選択していくと、選んだ選択範囲が
どんどん加えられていくので便利です。
|
|
| 選択、塗りつぶし |
髪の毛を大体選択できたら、選択範囲→選択範囲を変更→拡張
で選択範囲を拡張します。拡張量は原画の太さにもよりますが、今回だと
2pixel程度でいいと思います。
ここで、新しいレイヤーを乗算モードで原画レイヤーの上に作成します。
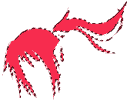
そのレイヤーにあわせて、目立つ色で選択した範囲を塗りつぶしましょう。
この時の色は本番の塗りとは無関係です。
|
|
 |
| ↓拡張+塗りつぶし |
 |
|
 |
←鉛筆
↓消しゴム
鉛筆モード |
|
| 細部まできっちり塗る |
|
選択範囲を解除すると、色が塗りきれていなかったりはみ出したり
している部分がほぼ確実にあります。この部分は鉛筆と
消しゴムの鉛筆モードを使って修正します。ブラシを使わないのは、
ブラシだと色の境界がはっきりせず、後に行う色域指定がしにくいからです。
|
|
 |
| ↓ |
 |
|
| 選択範囲を保存 |
髪の毛を全部塗れたので、マスクを作りましょう。
背景と色を塗ったレイヤー以外は全て非表示にします。
パレットの色を白にして、選択範囲→色域指定を行います。
このときの許容量は0にします。
すると白い範囲が選択されますので、選択範囲→選択範囲を反転
を実行しましょう。これで色を塗った範囲だけが選択されました。
次に選択範囲→選択範囲を保存を選ぶと、この選択範囲が保存できます。
これがマスクなわけですね。
名称は「髪」にしておきます。何のひねりもありません(笑)。
|
|
 |
| ↓ |
 |
|
|
|
| マスク完成 |
このようにして、マスクをかけたい箇所の選択範囲を保存していきます。
今回は、「髪」「肌」「装身具・魚」という3つのマスクを作りました。
左の図のように、マスクごとに色を分けると分かりやすいです。
また、この方法だと塗り忘れた場所の確認もしやすいんですね。今回は
説明の都合上このような作業手順にしましたが、実際は全て塗りわけてから
それぞれのマスクを作った方が手間が省けるでしょう。
マスクを作ってしまえば、左図でのレイヤー1〜3はもう必要ありません。
次からはPainterでの作業に移るわけですが、ファイルの保存はPSD形式で
行ってかまいません。
|
|
|